WebApp 是一个既陌生又熟悉的概念,你或许并不知道它具体指的什么,但它其实已经深刻的影响着我们。
WebApp 是一个组合词,Web即互联的网页,App即应用程序,叫App时髦值更高一点。在开聊WebApp之前,我们先说一个相关也相对的概念,即Native App,中文意思为本地的应用程序,我们用的Office、记事本、Photoshop、ACDsee等等都是本地程序,这些程序的编写语言是C、C++、Pascal等等,从电脑问世到如今,这类程序一直是绝对的主流。
再说WebApp,因为本地程序的强势,App有些特征往往被误解,什么是WebApp?先举一个最常见的例子,我们使用Outlook Express或者Foxmail、Thunderbird接收邮件,这是使用了本地程序,如果登录到邮件网站,通过在线方式收取邮件,其实就是在使用WebApp,网站本身就是WebApp。
你经常会参与到一些调查,你会选取一个选项后提交,然后会看到一个统计,这个页面也属于WebApp,更广泛的说,WebApp可以是一个网站甚至是一个页面。
这样就比较好理解WebApp了,新浪微博是WebApp、搜狐邮箱也是WebApp,WebQQ同样是WebApp,新浪微博有个应用广场,那儿的也都是WebApp,Google的Doc、日历同样也是WebApp,微软最新的Office也有Web版本。
WebApp的好处是可以随时调整界面,只需将修改后的代码上传到服务器即可,用户可以在不受干扰的情况下改善体验。跨平台是业界一直追求的大一统境界,而WebApp是真正意义上的跨平台,不管是Windows、iOS、Android、Linux,配合标准化的IE、Safari、Chrome、Firefox,它都能实现大致统一的界面,基本上做到一劳永逸,这个特性更让开发者觉得爽歪歪。
这得归功于超文本[Hypertext]标记语言,什么是超文本,请随便查看一个网页的源码,这就是超文本,构建网页的语言叫做HTML,它是HyperText Markup Language的缩写,它派生和发展出了XHTML1.1、HTML 4.0等版本。通过HTML代码配合CSS[层叠样式表,Cascading Style Sheets]、以及更强大的脚本,通过网页技术构建的界面以及界面的交互能力已经完全不逊色于本地程序,随着技术的进步,它可以轻易的实现本地程序不方便实现的特效,例如阴影、透明层等,明显在灵活性上更胜一筹。
但WebApp也有不便的地方,脱离网络,它就失去意义,它位于系统各层的上层,它也难以实现对设备的控制,要实现更高级的功能也存在局限性。HTML也是一种解释性语言,它的优势在于兼容性,而劣势则是执行效率低下,因此要设计出高性能的复杂应用也勉为其难。
随着硬件技术和浏览器技术的进步,也促使了更大胆的想法和设计。
HTML在发展,最新的版本即很热门的HTML5,它的功能获得了大幅的增强,界面交互性大大增强,不但可以设计出更加复杂的界面,还能实现更多的硬件控制和更复杂的计算,以实现一些以前不可能实现的设想。
HTML5可以用于想象得到的设计当中,最吸引开发者的自然是游戏,因为游戏对交互性的要求更高,越来越多的HTML5游戏出现。
-
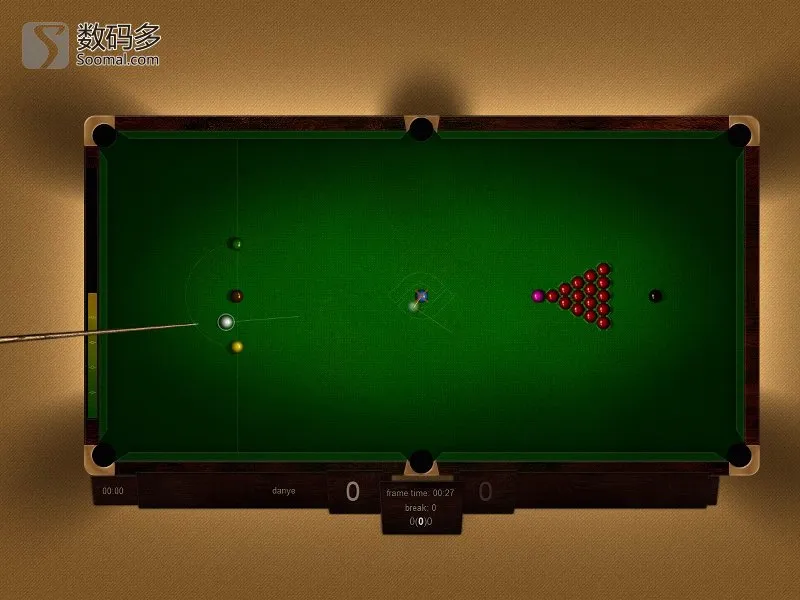
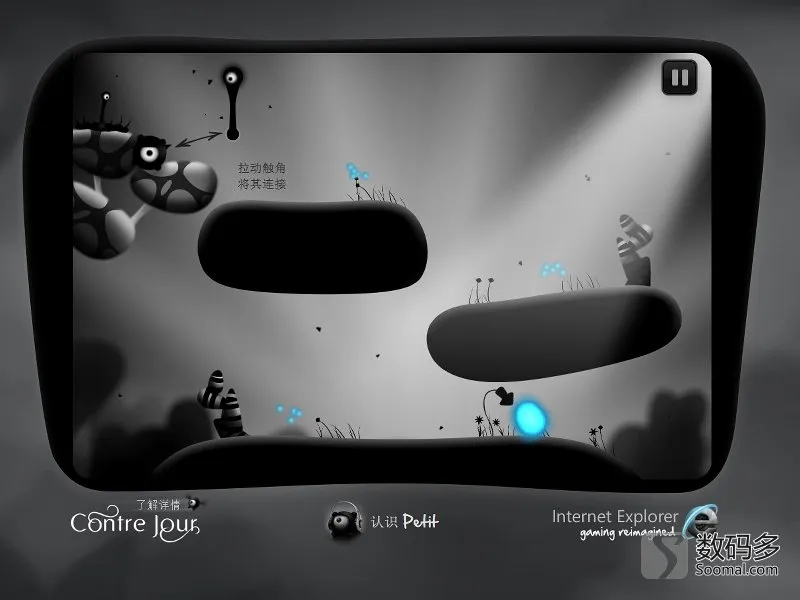
一些HTML5游戏
WebSnooker
割绳子
多人俄罗斯方块
海盗爱菊花
环形俄罗斯方块
Contre Jour
大家不妨体验一下这些游戏,可以通过平板、手机、台式电脑等分别体验。从这些游戏可以看出,HTML5确实可以设计出更复杂的WebApp,而且具备取代小型本地程序的能力,而其跨平台的能力,让本地程序只能45度角望天兴叹。
HTML5似乎让人看到了一个崭新的未来,但其“解释性语言”的属性并没有变,这也注定了其效率无法和C这类高效语言去媲美。HTML5的解释者是谁?就是网页浏览器,网页浏览器的性能决定了HTML5程序的流畅度,解释[俗称渲染]速度越快,流畅度越好。这和算法有关,更和硬件有关。
除了使用更快的CPU之外,还远远无法满足HTML5对性能的渴求,因此GPU加速变成了浏览器改善体验性能的关键技术,GPU的运算力数倍甚至于数十倍于CPU,GPU参与运算,体验就能获得大幅的改善。GPU加速不只是对HTML5有效,对于老的HTML一样有效,使用新技术的浏览器,看老网页一样会更加酣畅淋漓。
GPU加速又与操作系统的图形APIs有关,让浏览器支持GPU加速涉及的工程量其实非常庞大,关于GPU加速,可以阅读《聊聊GPU通用计算 》[作者:夏昆冈 ] 一文。
浏览器也因此获得前所未有的强势地位,它成为了操作系统之上的一个通用平台,配合强大的HTML5,大有取代本地程序之势头。因此有了像ChromeOS和Firefox OS这样的操作系统,这两个项目组都认为,纯粹的WebApp环境已经足矣。当然,我们并不这么看。
另一个让WebApp兴起的重要原因是智能手机和3G网络的兴起,让人有了随时随地上网的条件,这也是WebApp的生存土壤。但有个问题却成为了困扰,手机并不擅长输入性的工作,而WebApp都有个对应的网络地址,解决办法是将WebApp用本地程序的方式封装起来,生成专业的客户端,这种方式很受欢迎,各类报刊杂志、社交和内容网站纷纷推出自己的客户端软件,这些软件进一步的改变大家的生活习惯。从技术上说,这类软件不算纯粹的WebApp,它套了一个本地程序的壳,因此技术上又被称为Hybrid App,即混合程序,不过这类程序体验上和纯粹的WebApp差别不大,所以Hybrid App这个概念很少被提及,而习惯上归纳到WebApp范畴,如果不做特别的交待,Hybrid App通常作为WebApp的子集或者衍生形态看待。
这种封装实际上就是网页加浏览器一起打包,而浏览器一般使用的就是系统自带的,因此系统自带的浏览器性能同样会影响到这些应用的流畅度和体验。封装带来一个优点,即浏览器是固定的,例如iOS下的某客户端是不可能用到IE的,而WP上也不可能出现其他核心的浏览器。特定的浏览器可以做特定的优化,因此Hybrid App的体验普遍优于纯粹的WebApp,而且,为了增强体验,浏览器还增加了很多私有APIs来改善渲染效果以及增加功能,这进一步的改善了体验。
或许你还没有意识到WebApp有多“泛滥”,以手机平台为例:QQ、微博、微信、App store、Google Play、WP应用商店、各类传媒客户端、各种视频客户端、各种社交软件、部分游戏均是WebApp。在传统的电脑平台上,也有了越来越利于WebApp发展的空间,传统平台也在转型,Windows 8的所有改变几乎都是为WebApp而生,支持HTML5以及GPU加速的IE10、支持HTML的开发方案等。
尽管热闹非凡,在我们看来这仅仅只是一场新革命的预演。从目前的发展趋势来看,WebApp会越来越多,真正的黄金期要等到HTML5全面成熟,HTML5的兴起会改变旧有的程序开发模式,进而降低旧有开发平台的吸引力。手握浏览器和操作系统变成了竞争法宝,这样就可以理解为什么Google要发展Chrome OS,Mozilla要出Firefox OS,苹果坚决不允许第三方浏览器核心进入iOS;微软为什么要着重加强IE10的性能等等“奇异现象”。
新的浪潮正在扑面而来。